Nos bureaux vous ouvrent les portes sur la refonte (ou du moins la reconstruction) d’un site Internet.
Vous allez donc pouvoir visualiser les étapes de la construction d’un site responsive design avec sa console d’administration.
L’existant
On part d’un site touffu et brouillon, tout y est mais rien n’est mis en avant et organisé. Le client se plaint d’une mise à jour complexe et hésitante. De plus le site n’est pas responsive et n’est donc pas compatible avec les tablettes et GSM, grosse perte de référencement dans les moteurs de recherche.

Vu à partir d’une tablette

Page d’accueil actuelle
Première étape, état des lieux du référencement
- préparateur harley 13 : non présent dans les 5 premières pages
- préparateur harley bouches du rhone : première page (ouf)
- vente harley occasion bouches du rhone : non présent dans les 5 premières pages (en reprenant bouches du rhone qui avait été pris pour préparateur)
On constate un gros défaut de référencement, on va donc pouvoir tout reprendre sans se soucier de ce point avec du rewriting ou des pages satellites pour ne pas perdre le référencement.
Explication : si on regarde le code source de la page d’accueil, il y a plus de mots dans les mots clés que dans la page elle-même 🙂 Les métas sont bien présents et fournis mais on compte tout au plus 100 mots dans la page ! On ne répétera jamais assez que c’est l’itération qui fait le référencement et non la présence de mots clés : mot clé + titre + mot dans les articles (au moins 3 fois).
Seconde étape, récupération de l’existant
On fait un tour du site, principalement pour les photos, elles sont toutes d’un format ridicule et pixelisées, on prendra donc le soin de ne rien récupérer. Si cela avait été pour présenter des boulons on ne se serait pas posé de question, mais là on vend du rêve et du détail, la qualité d’image est donc primordiale !
Cahier des charges
Dans un premier temps on fait le point avec le client de l’existant, bien noter ce qu’il aime, ce qu’il déteste et ce qui pourrait être amélioré.
Pour cette approche j’utilise une vieille méthode marketing :
- ce que le client rêve
- ce qu’il désire
- ce qu’on va faire ! prend en compte les moyens et l’aspect technique.
Là dessus penser à l’évolutivité (ce qu’on pourra rajouter ou modifier par la suite) et les traductions (prévoir dès le début les langues dans la programmation).
L’aspect fonctionnel
A partir de là je définis un cahier des charges de quelques pages expliquant les sections et son contenu (champs que l’on placera en base de données), exemple si je définis une moto d’occasion cela donne :
- une photo principale et X photos
- Une marque
- Un millésime
- Une cylindrée
- Un état
- Un kilométrage
- Un tarif
- Une fiche descriptive
- Un statut
- Une date de mise en ligne
Ce travail est primordial car c’est lui qui va vous permettre de monter les bases de données (ne rien oublier permet de gagner un temps précieux en programmation) et donner au designer la matière à travailler.
L’aspect graphique
Donc désormais on a les tables et les sections on démarre sur une première maquette qui permettra au client de valider visuellement l’articulation du site (et éventuellement son design si on est bon du premier coup).

première maquette
Ici c’est pas la beauté qui prime, ce sont les phrases clés, l’intégration du logo, les typos et les couleurs que le client doit appréhender et valider. On aura tout le temps de faire du dessin quand le design est validé :p
Premier retour client
On présente la structure et le design, les idées s’éclaircissent pour le client et les idées concrètes arrivent …
On connait désormais :
- les couleurs à employer : noir, beige ou rouge vieilli
- les typos
- le logo qui sera retravaillé
- des touches persos avec des plaques américaines, de la rouille, des tâches de peinture, …
Le plus dur est fait, on a le concept, à nous de jouer … On est donc le 11 juillet 2018, la maquette part chez le designer et le cahier des charges aux développeurs.
Mise à feu
On développera comme à notre habitude le site en C# sous Visual Studio, l’énorme avantage est que la couche web est dissociée de la programmation, le designer peut donc mettre ses gros doigts dans la MasterPage sans rien casser au site 🙂
D’un point de vue technique on partira sur une base de données MS Access, pour deux raisons, par budget et par usage (on aura jamais 100 connectés simultanés sur une occasion car le site reste local).
NDLR : la grosse question actuelle et récurrente, pourquoi on fait pas le site sous un open source connu comme WordPress ?
A ceci je répondrai par trois points :
- la sécurité : c’est fait maison, pas de faille possible. On voit trop souvent des open source modifiés par des hackers et je ne veux pas passer mes journées à faire des mises à jour pour les centaines de développements réalisés.
- l’évolutivité : le fait de développer maison on n’a pas de limite ou presque, on peut modifier et ajouter ce que bon semble au client.
- la propriété : le site appartient au client, à validation il existe un transfert de propriété, donc les codes du site et son contenu deviennent la propriété exclusive du client. Avec un open source, vous ne pouvez pas transférer un bien qui ne vous appartient pas !
Bon trêve de discussion, on se met au travail et on vous présente les consoles d’administration d’ici quelques jours …
J + 5 : les bases de données et la console d’administration
Personnellement, je préfère débuter par l’administration, je commence par réaliser les bases de données, bien réfléchir aux relations et simplifier au maximum les structures.
Par exemple, les tables Réalisations, Peintures et Usinages sont identiques, je vais donc créer une seule table en ajoutant un id de Catégorie qui me permettra de connaitre dans quelle Catégorie travailler.
Le gros Avantage : si le client désire une nouvelle catégorie, on a joute un id de Catégorie et le tour est joué.
Les outils
On définit les composants dont on aura besoin et on les importe dans notre dossier de librairies.
- Pour la gestion des fiches on emploiera Tiny MCE, pratique, simple d’usage il permet au client d’ajouter du formatage au texte (gras, italique, titres, …).
- Pour l’upload des images, on partira sur un composant maison en Jquery et Json avec la bibliothèque modernizr qui permet d’utiliser le glisser déplacer.
- Pour le design et l’iconographie on utilisera Font Awesome.
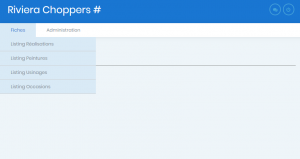
L’ergonomie
Une console d’administration se veut simple et ergonomique et normalisée au HTML5 (responsive design), on commence par segmenter chaque région du site dans des menus intuitifs.

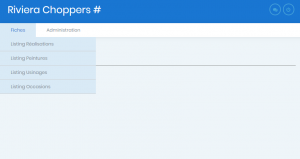
Console d’administration
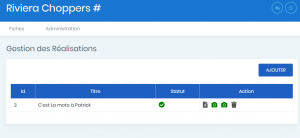
Puis on essaye de simplifier au maximum les actions et bien les dissocier avec des icônes expressifs :
- d’abord je crée un titre et une fiche
- ensuite je mets une image de garde
- puis j’envoie toutes les photos inhérentes à la fiche
- et enfin on valide pour rendre la fiche visible sur Internet

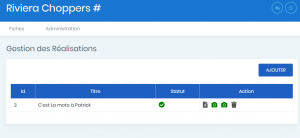
Page des actions
A ce stade, en seulement quelques jours de travail on a déjà réalisé 60% de l’ossature du site. On teste bien cette première partie que les actions, modifications et suppressions fonctionnent bien. On vérifie que les messages d’alerte soient fonctionnels et compréhensibles (format des images non valide, on attend un nombre et non un texte, …).
Maintenant en parallèle de l’administration, on va pouvoir écrire nos premières fonctions pour la partie visible du site : listing des fiches, diaporama des photos, … même si rien n’est encore fait d’un point de vue graphique, peu importe, les fonctions une fois développées pourront être appelées dans tout type de design, il faudra juste peaufiner l’affichage et le design dans la phase finale avec les designers.
Arrêtons-nous sur la table Occasions
Comme une boutique, la table Articles (ici Occasions) est primordiale pour plusieurs choses :
- d’une ce sera la table la plus consultée et donc la plus sollicitée
- de deux il faut bien la segmenter (tables jointes) car c’est nettement plus rapide de chercher sur un ID que sur du texte
- tertio l’optimiser au max (bien réfléchir sur les limites des champs et leurs caractéristiques), plus une table est optimisée en taille et plus elle sera rapide en traitement
NDLR : On voit trop souvent des sites afficher par exemple « liste des articles les plus consultés » avec des requêtes du style select count(*) et des jointures à tout va qui mettent plusieurs secondes à s’afficher et ensuite on incrimine les serveurs pour les lenteurs de traitement. Il faut savoir que si vous avez une table de 10 articles + une table jointe de 3 lignes, avec un select (*) on obtient en mémoire : 10 x 3 = 30 lignes * X champs des deux tables, ce qui va vite saturer la mémoire et le processeur lorsque notre table Articles comportera 1000 produits.
Définition des champs
Si on reprend notre exemple sur les Occasions, on va commencer par définir les types de champs et les tables liées :
- Une marque > table liée idMarque
- Un millésime : année, donc un entier court
- Une cylindrée : 1700 cm³, donc un entier court
- Un état > table liée idEtat
- Un kilométrage : 14 000 kms, donc un entier court
- Un tarif : 10 000 €, donc un décimal pour le tarif
- Une fiche descriptive : un champ mémo, pas le choix (pour les gros sites ne pas hésiter à sortir ce champ dans une autre table)
- Un statut > table idStatut
- Une date de mise en ligne : 14/07/2018, donc un champ date court
Ce travail effectué on peut créer nos tables. Je commence par les tables annexes et je finis par la table principale.
NDLR : si on doit par exemple faire des mises en avant de produit en page d’accueil, ajouter un champ booléen Oui/Non, pas prévu mais je vais quand même l’intégrer au cas ou.
Affichage côté Internet
Petite astuce que j’emploie souvent, je génère un fichier XML des produits que je dois mettre en avant ou page d’accueil. Gros avantage, vous ne sollicitez pas la base de données et le traitement se chiffre en millième de secondes (parser XML en Jquery).
Conception du site Internet
Les bases de données sont en ligne, l’administration achevée (remplissage et édition des fiches), on peut enfin attaquer la mise en page finale du site et la programmation.
Première chose on définit les wrappers (ou conteneurs) en fonction des largeurs de site que l’on désire.
|
|
/* Mise en page ============================== */ .wrapper100 {width:100%;} .wrapper {width: 100%;max-width:80%;margin: 0px auto;} |
Ensuite, pour être certain de la conformité pour les tablettes et GSM, je commence par déclarer mes divs qui seront « modifiables » (translation hauteur et largeur) en flex :
|
|
/* Flex ====================================== */ .containerFlex, .containerFlexImg {display:-ms-flex;display:-webkit-flex;display:flex;flex-direction: row;justify-content:space-between; padding-top:10px;} .containerFlex > div {text-align:left;} .div50 {width:50%;} .div70 {width:70%;} .div30 {width:30%;} .div25 {width:25%;} .containerFlex div:not(:first-child) {padding-left:40px;} // permet de faire un espace sur la gauche si div différent du premier |
et regrouper nos déclarations pour les écrans de petite taille :
|
|
@media screen and (max-width: 800px) { /* Mise en page ============================== */ .wrapper {width: 100%;max-width:100%;margin: 0px auto;} /* Flex ====================================== */ .containerFlex{flex-direction: column;} .containerFlex div {width:90%;margin:0 auto;} .containerFlexImg div {width:100%;margin:0 auto;} .containerFlex div:not(:first-child) {padding-top:30px;padding-left:0px;} } |
De ce fait, les colonnes en flex nous permettent de superposer les articles et de ne plus les afficher les uns à côté des autres. Sur ce, 80% du travail est déjà réalisé, il n’y a plus qu’à définir le css du site (images, titres, texte, …).
Exemple d’utilisation du flex pour afficher quatre textes avec 4 logos dans 4 colonnes distinctes :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<div class="wrapper100 white"> <div class="wrapper white" style="padding:40px 0"> <div class="containerFlex"> <div class="center"> <i class="fas fa-fill-drip fa-5x"></i> <h4>Customisation</h4> <p>L'atelier peinture & accessoires pour customiser la moto de vos rêves</p> </div> <div class="center"> <i class="fas fa-cogs fa-5x"></i> <h4>Préparation</h4> <p>L'atelier préparation pour toute la partie moteur & cycle de votre moto</p> </div> <div class="center"> <i class="fas fa-wrench fa-5x"></i> <h4>Réparation</h4> <p>L'atelier mécanique pour réparer tous les petits bobos ou grosses plaies</p> </div> <div class="center"> <i class="fas fa-motorcycle fa-5x"></i> <h4>Neuf/Occasion</h4> <p>Un showroom de motos neuves ou d'occasion pour trouver votre future moto</p> </div> </div> </div> </div> |
NDLR : vous avez bien compris que le rendu flex d’un site vous fait gagner beaucoup de temps pour être full compatible GSM. Il faut juste bien déterminer ce que l’on rentre dans le flex ou pas. Avec le F12 de google vous pouvez contrôler et vérifier les affichages selon les navigateurs et appareils, hyper pratique pour le debug du css. Généralement je développe en 600px de large et ensuite je peaufine pour le site sur écran d’ordinateur, toujours plus dur de bien caler les textes et images sur petit format, et c’est pas lorsqu’il y a des milliers de lignes en css que l’on peut aisément corriger le tir.
Le graphisme et le C sharp
Le css étant prêt, on va pouvoir commencer à monter la page de design (master page en C#). L’avantage de cette page permet de dissocier le graphisme de base au reste du site. Une master page se compose d’un header, d’une partie propre à elle et d’un conteneur (injection des pages de développement dans le graphisme).
Généralement ça se compose de la sorte :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<%@ Master Language="C#" %> <!DOCTYPE html> <html> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>Riviera Choppers</title> <meta name="description" content=""> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta name="robots" content="index, follow" /> <meta name="author" content="RD médias" /> <asp:ContentPlaceHolder id="ContentPlaceHolder" runat="server"> </asp:ContentPlaceHolder> <!-- appels fontawesome : JS + CSS --> <!-- appels CSS --> <!-- appels scripts --> </head> <body> <header><!-- ENTETE de PAGE --></header> <nav><!-- MENU --></nav> <asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server"> <!-- inclusion des pages programmées --> </asp:ContentPlaceHolder> <footer><!-- PIED de PAGE --></footer> </body> </html> |
On va donc intégrer dans cette master page tout le graphisme qui ne changera pas, donc à 99% on y trouvera que du HTML et sera aisément éditable par un webmaster sans connaissance aucune de la programmation. De plus si on doit faire un changement visuel du site, avec une simple page on peut tout modifier graphiquement en quelques minutes.
J+20, tout est prêt on a plus qu’à créer toutes les pages, le plus fastidieux à mes yeux.
Le côté organisé et fainéant du programmeur
Pour gagner du temps, je repère tout ce qui se réitère dans les pages su site et qui ne rentre pas dans la MasterPage. Je vois donc qu’une tétière avec un titre se représente ainsi que les titres aussi je vais me créer une classe graphique qui m’évitera de tout refaire à chaque fois pour chaque page.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
#region graphique public static string afficheTitres(string titreH3, string titreH1) { StringBuilder sb = new StringBuilder(); sb.Append("<div class=\"wrapper\">"); sb.Append(" <div class=\"main\" style=\"padding-top:40px;\">"); sb.Append(" <h3 class=\"titres\">" + titreH3 + "</h3>"); sb.Append(" <h1 class=\"titres\">" + titreH1 + "</h1>"); sb.Append(" </div>"); sb.Append("</div>"); return sb.ToString(); } public static string afficheTetiere(string titre, string lieu) { StringBuilder sb = new StringBuilder(); List<string> tabImages = new List<string>(); var filePath = HttpContext.Current.Server.MapPath("~/img/slider"); string[] filePaths = Directory.GetFiles(@filePath, "*.jpg"); foreach (string file in filePaths) { FileInfo fileName = new FileInfo(file); tabImages.Add(fileName.Name); } Random aleatoire = new Random(); int chiffre = aleatoire.Next(0, tabImages.Count()); sb.Append("<div style=\"height:250px;color:#ffffff;background:transparent url(../img/slider/" + tabImages[chiffre] +") 50% 50%;\">"); sb.Append(" <div style=\"padding:70px 0 70px 0;\" class=\"center\">"); sb.AppendFormat(" <h2>{0}</h2>", titre); sb.AppendFormat(" <div style=\"background:rgba(0,0,0,0.8);width: 30%;margin: 0 auto;\"><a href=\"default.aspx\">Accueil</a> > {0}</div>", lieu); sb.Append(" </div>"); sb.Append("</div>"); return sb.ToString(); } #endregion |
NB : la fonction têtière permet de récupérer toutes les images d’un dossier et d’en prendre une au hasard, sympa graphiquement de ne pas toujours avoir la même photo.
Maintenant dans ma page, pour l’appel graphique d’une fonction, je n’ai plus qu’à faire :
|
|
<%=Client.afficheTetiere("Occasions Riviera Choppers", "Occasions") %> <%=Client.afficheTitres("Spécialistes V Twin", "Motos d'Occasion à vendre") %> |