Vous avez créé votre site internet, dans l’idée de développer votre business vous devez maintenant attirer du trafic sur votre site internet !
Il existe une réelle différence entre créer un site et créer un site professionnel, cette différence réside dans la stratégie SEO mise en place. Si vous décidez de passer par un prestataire externe vous pourrez surveiller l’ensemble des points que nous citons ci-dessous afin de vous assurer de la qualité de son travail !
Nous allons concentrer notre article sur le référencement pour Google, il concentre en effet 94% des recherches en France.
Voici 7 règles pour une stratégie SEO qui fonctionne !
1. Critères SEO
Tout d’abord, il est important de comprendre quels sont facteurs que Google prend en compte lorsqu’il classe une page en 1er.
Le moteur de recherche Google a pour principale mission de répondre à une requête d’un internaute, l’internaute pose sa question, le moteur de recherche y répond.
Quant au reste, c’est-à-dire le temps de chargement, le nombre de vues, le taux de rebond, le responsive design et le temps d’utilisation sont pris en compte par l’algorithme de Google.
Cela vous permettra de définir les actions à mener afin d’atteindre vos objectifs SEO.
En réalité, c’est une des tâches les plus difficiles. Le référencement naturel prend du temps est est quelque chose de compliqué, si une agence vous promet l’impossible rapidement fuyez !
2. Le choix des mots-clés à cibler
Les mots-clé sont les mots que vous jugez importants pour le référencement de votre site.
Il faut savoir que toute stratégie SEO commence par le choix des mots-clé à cibler, c’est en effet la première étape du référencement de votre site internet.
Dans votre stratégie de mots-clés, la première chose à faire est d’éviter de cibler les mots-clé trop concurrentiels ou trop différents sur la même page. Nous allons vous donner un exemple :
Première phrase : “Acheter des fraises”
Deuxième phrase : “ Acheter des bananes”
Inutile de le préciser, ici, vous voyez bien que vous avez deux choses qui vous sont proposées. Soit la vente de fraises soit celle des bananes.
Pour revenir sur la stratégie, tout dépendra de ce que vous avez à proposer.
Vous pouvez créer deux pages, à condition de les séparer et de cibler chacun des mots. Il y aura des internautes attirés par les fraises d’autres plutôt par les bananes.
Une fois après avoir fait cela, faites une analyse selon les critères et attentes de vos internautes.
Quelques règles pour vos mots clés :
- Éviter votre jargon professionnel
- Mettez-vous à la place de vos clients
- Comment vos clients parlent-ils de vous ?
3. La recherche vocale
Etape suivante, l’optimisation de la recherche vocale.
Oui, cette étape n’est pas à négliger. Proposer un site responsive et rapide à charger pour augmenter votre trafic. Le mobile est en train d’exploser dans la navigation web, la navigation mobile a déjà dépassé la navigation desktop.
Selon le blog du modérateur, depuis 2015, plus de 50% des recherches se font depuis un smartphone ou une tablette.
Si vous n’avez pas de site responsive c’est-à-dire adaptable sur mobile ou tablettes, vous pouvez être sûre de perdre la moitié de votre trafic.
70% des recherches sur mobiles conduisent à une action dans l’heure qui suit.
4. Les internautes
Vous devez vous focaliser sur les intentions de vos internautes.
Google assimile mieux ce que recherchent les internautes ainsi que les intentions qui se cachent derrière leurs expressions.
Nous allons prendre un exemple, lorsqu’un internaute tape sur la barre de recherche de Google : “ Website builders/ création de site internet, le robot de Google comprend que l’internaute cherche à créer son site internet. Alors, il fera en sorte d’orienter le mieux possible l’internaute.
Si l’internaute effectue sa recherche depuis un téléphone mobile, Google se chargera de localiser une agence la plus proche de l’internaute.
Voici quelques règles qui vous aideront à répondre aux attentes de Google :
1. Comprendre les intentions de vos clients
2. Mettre en place un page qui est capable de répondre aux questions des internautes
3. Proposez des sujets qui intéressent vos internautes
Ces règles vont également vous permettre de donner les informations les plus pertinentes à vos internautes.
5. Le SEO local
Grâce à l’évolution du mobile, les recherches se sont adaptées aux besoins des utilisateurs en intégrant des résultats locaux. Par exemple : Restaurants Paris 17ème arrondissement. Le moteur de recherche va localiser tous les restaurants qui se situent dans le 17ème afin que vous ayez l’embarras du choix.
Nous vous donnons quelques chiffres qui vont vous parler :
Selon WordStream, 72 % des consommateurs ayant effectué une recherche locale se sont rendus dans un magasin physique situé dans un rayon de 8km
Go-global estime qu’il y a 18% des recherches locales sur mobile conduisent à une vente dans la journée.
Enfin, 82% des utilisateurs de smartphone font appel à un moteur de recherche quand ils recherchent une entreprise locale selon Search Engine Land.
Il faut savoir que 50% des utilisateurs mobile font une recherche en quête d’informations locales.
60% des consommateurs font confiance aux informations locales qu’ils voient dans les publicités mobiles.
Les avantages du SEO local :
- Votre entreprise sera listée dans les moteurs de recherche (Google My Business)
- L’adresse, l’email et le numéro de téléphone seront inscrits
- Publier des contenus sur des requêtes locales
6. Le Content
Qu’est-ce qu’un contenu de qualité selon Google ?
Selon Google, un contenu de qualité est un contenu qui répond aux attentes des internautes.
Bien avant de rentrer dans le fond du sujet, nous aimerions rappeler que pour générer du trafic, il faut produire des contenus de grande qualité.
Les contenus trop courts ou pas assez structurés ne feront pas l’affaire. Proposez donc de contenus longs de 1200 à 2000 mots. Tout dépend de la manière dont vous êtes inspirés, mais n’hésitez pas à bien fournir votre contenu avec des éléments pertinents, c’est ce qui fera votre différence avec les autres.
D’autre part, vos contenus doivent être riches en images, contenant des éléments visuels (vidéos), bien structurés afin de ne pas perdre les lecteurs et qu’ils puissent facilement s’y retrouver.
Bonne nouvelle, Google récompense les pages qui comblent les internautes en améliorant leur positionnement. D’autant plus que ce genre de contenus, bien fournis, sont beaucoup partagés.
7. Sécurité et SEO
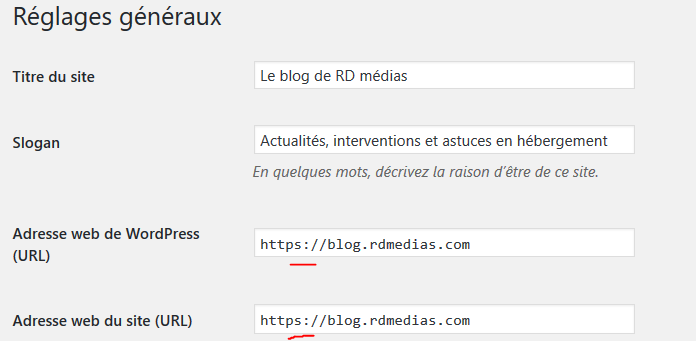
Nous parlons de sécurité, car depuis août 2014, Google a annoncé que l’acronyme http sera remplacé par https. Vous ne voyez pas la différence ? Si, pourtant il y’ a une grande différence, le “S” qui fait référence à la sécurité (Hypertext Transport Protocol Secure).
Désormais, Google privilégiera les liens commençant par HTTPS car ils ont un impact réel sur le réferencement contrairement au HTTP.
Les sites qui vont rester en HTTP seront pénalisés par Google.
Nous vous conseillons de faire passer vos sites en HTTPS parce qu’ils seront non seulement sécurisés, mais également considérés par Google.
Qu’attendez-vous pour lancer ? Ce n’est pas trop tard !
NDLR : Suite à une injonction du Tribunal de Commerce de Marseille en date du 18 mars, tous les liens de cette page ont été supprimés en date du 23 mars 2021.